Design Work
Below are some samples of various design works that I have completed. These include instructional modules, graphic design samples, print instruction designs and presentation designs. I invite you to view my samples and contact me with any questions you may have.
E-Learning Module Designs
#1. Interactive Learning Sample: E-Reader Module
Working with another student, we developed, designed and evaluated an instructional module using instructional design principles as our framework. We worked with the UNCW Assistive Technology Department to design a professional development course for educators. This module instructs the user on the basics behind using an e-reader, and the benefits of using it in the classroom.
You can view this module by clicking here.

#2. Captivate Sample: YouTube Instruction
This was a project I worked on in my multimedia design course. It is an e-learning tutorial, which instructs users on how to create a YouTube account and upload a video to the service. It features branching opportunities, feedback and other interactions.
You may visit this module by clicking here.

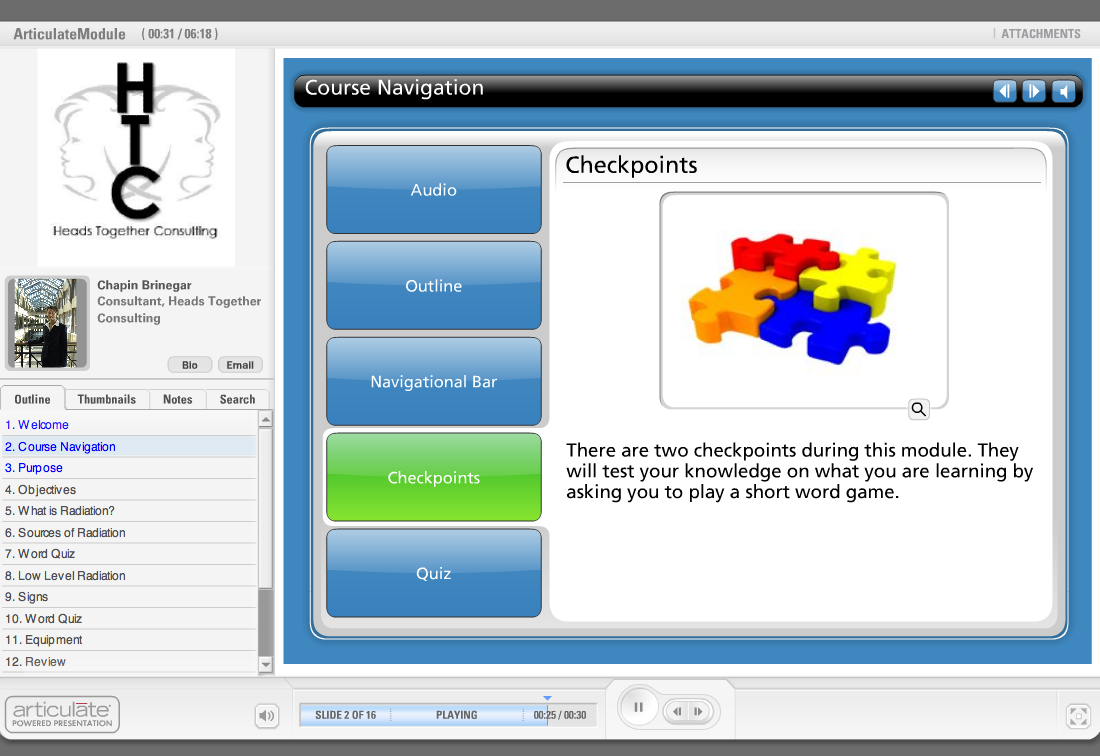
#3. Articulate Sample: Ancillary Employee Training on Radiation Safety & Awareness
This was a project created for the 2011 AECT PacifiCorp Design and Development Competition. It is designed to train employees at a company which handles and disposes of radioactive waste as part of their research. This is one of several courses, and is designed for ancillary employees.
You may view this module by clicking here.
Website Design

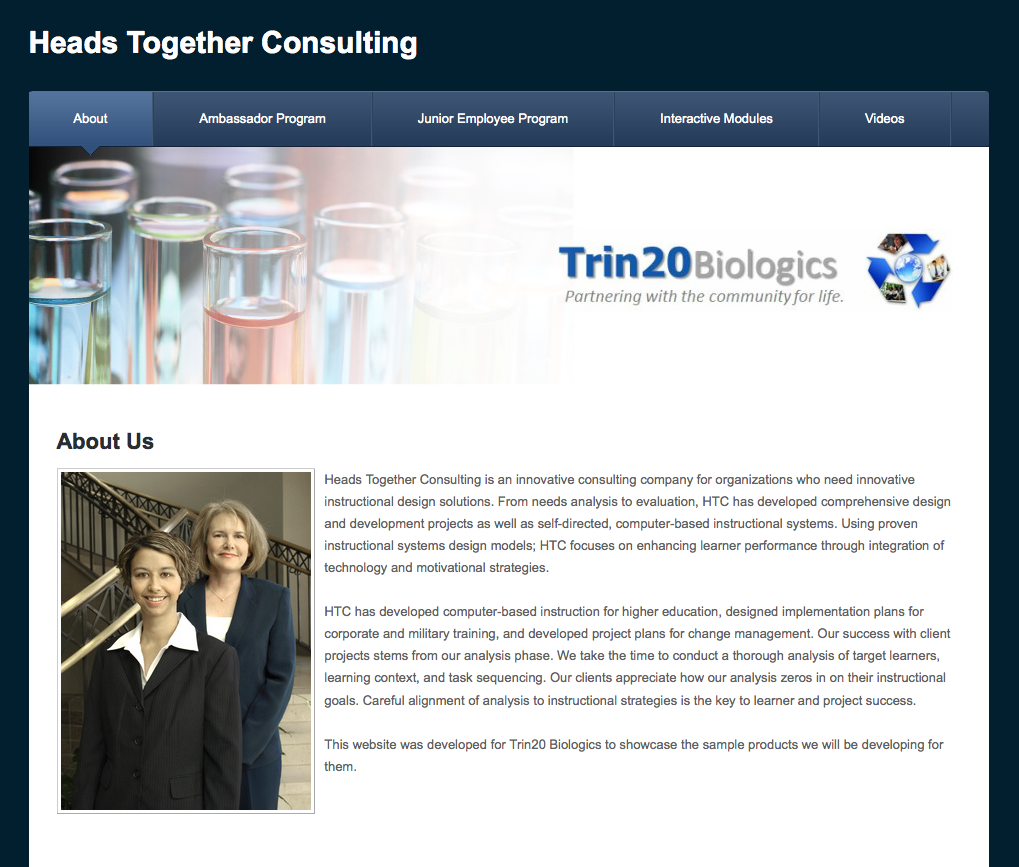
#4. Website Sample: Heads Together Consulting Website
This website was developed as part of the 2011 AECT PacifiCorp Design and Development Competition. The website created is geared towards a potential client, Trin20 Biologics. Our consulting company, Heads Together Consulting, is using this site to house sample products and services to gain the award for developing a training program for Trin20.
You can visit the website by clicking here.
Print Design

#5. Photoshop Sample: Textbook Cover Redesign
After learning about various typographical and graphic design principles, including proximity, contrast, alignment and repetition, I was tasked with redesigning a cover of a textbook. I chose Allison Rossett's Training Needs Assessment to redesign, since it is a book I enjoy and feel needed a new look. Using Photoshop, I created the redesign (above, right) to better implement the multimedia principles and create interest.

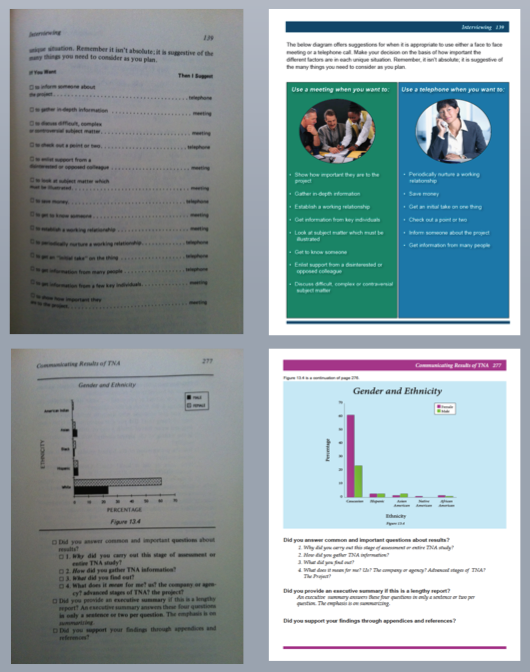
#6. InDesign Samples: Textbook Pages Redesign
In addition to the cover redesign, I was tasked with redesigning print sample pages from a printed instructional material or text. I chose to use Allison Rossett's Training Needs Assessment for this assignment as well. I chose two pages which featured graphical organizers, headers and body copy to practice applying both typographical and graphic principles to the redesign. The above photo shows the pages before (left) and after (right).

#7. Instructional Design Sample: Facilitator Guide
This is a facilitator guide that I designed as part of the 2011 AECT PacifiCorp Design & Development Competition. This guide was designed for a fictitious company called Trin20 Biologics, and is meant to train their staff on how to handle the concerns of the community, by way of an instructor led training.
You can view the entire guide by clicking here.
Presentation Design

#8. Presentation Design Sample: Multimedia Principles
This is a sample PowerPoint Presentation that I created for my multimedia course. We were tasked with choosing a multimedia principle, or principles, to teach our classmates about. I used the personalization, voice and image principles to report on.
This PowerPoint is a sample of my presentation work. It can be viewed in full here.
#9. Presentation Design Sample: Multimedia Principles
This is a sample PowerPoint Presentation that was created to teach classmates about screen based controls as they relate to a website's usability.
This PowerPoint sample can be viewed in full here.